Visual IVR
Visual IVR is an interactive web application for contact centers. The application allows business to design multiple call routes and DTMF tones using just a visual drag and drop UI flow from the browser. With this application, you can organize and program a whole call center flow in a matter of seconds.
My Work
I designed the whole experience and the visuals, Prototype and wireframe concepts. Worked along with the program manager and the front end team to implement design and testing.
+ UX Designer
+ Visual Designer
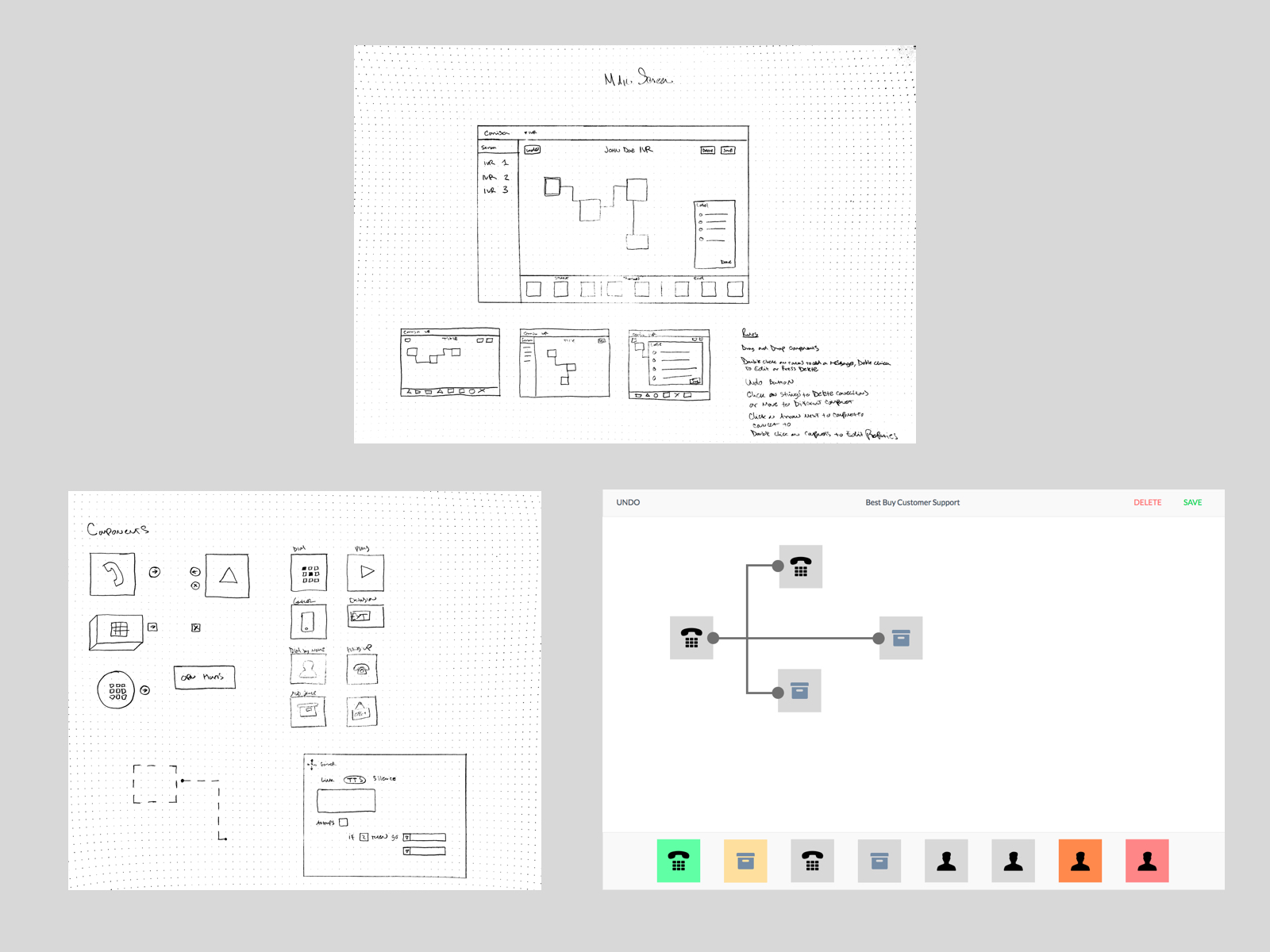
Wireframes
When I started working on IVR, the first step for me was to define all the components that could be connected, and all their properties.
It is like navigating in Space
I have to define each component and create every possible scenario or combination to have an idea and see all the possibilities of a visual flow.
Wireframes and Experimentation
I went on a discovery process and designed multiple ideas from side menus to grid styles or no grids to get the right concepts.
“Grids tend to have a formality”
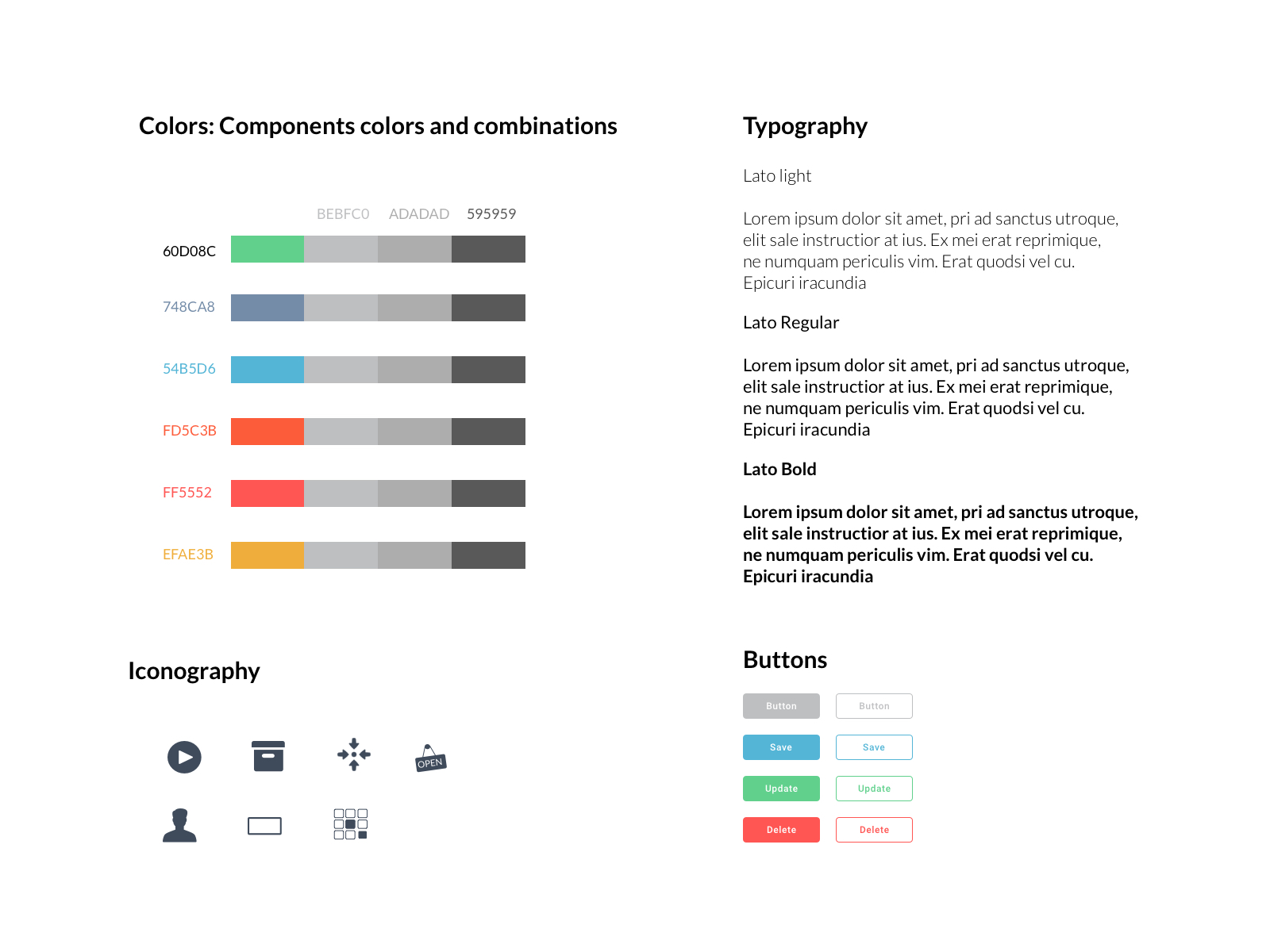
Style Guide
I designed the style guide that identifies components colors, fonts and iconography.
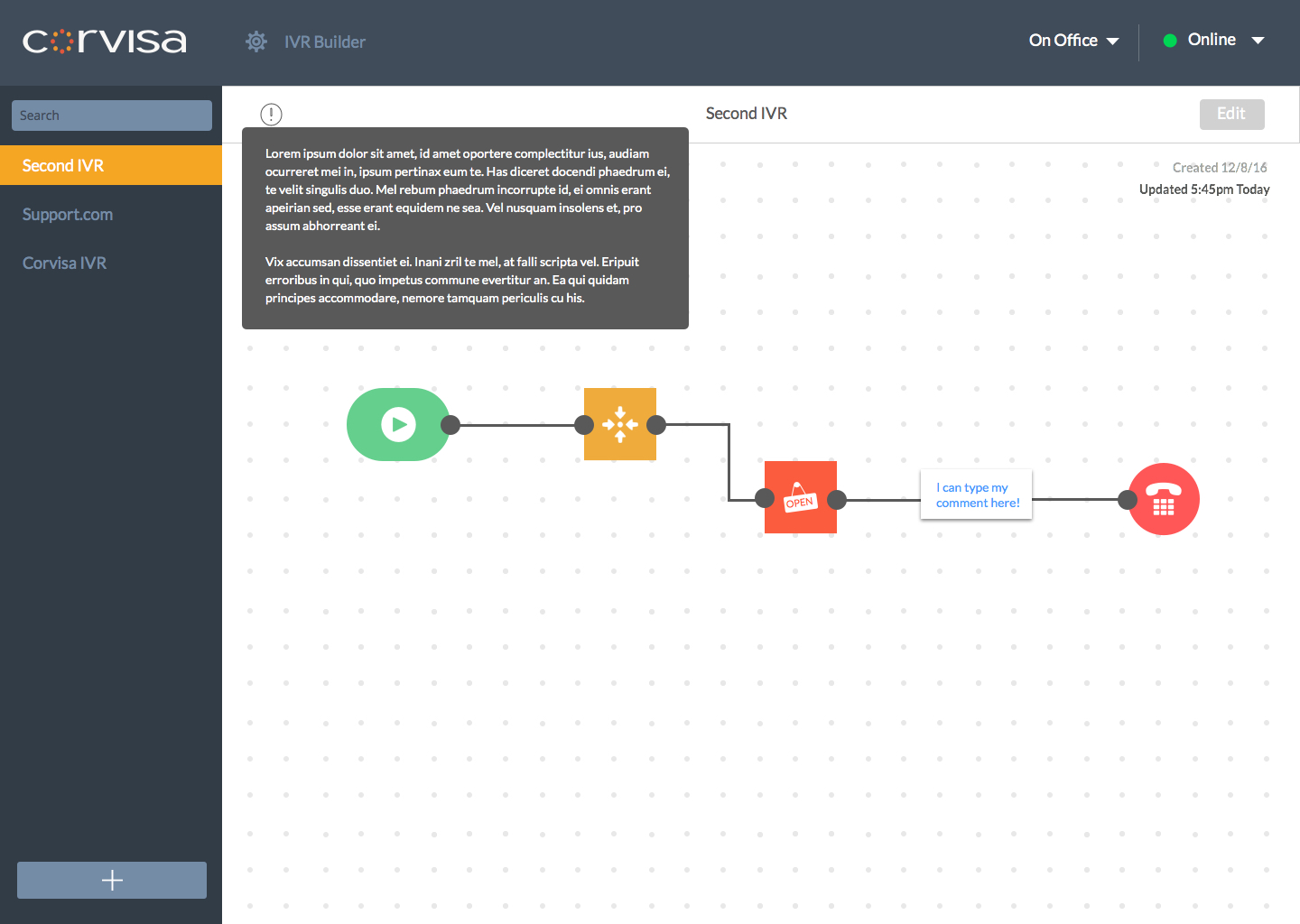
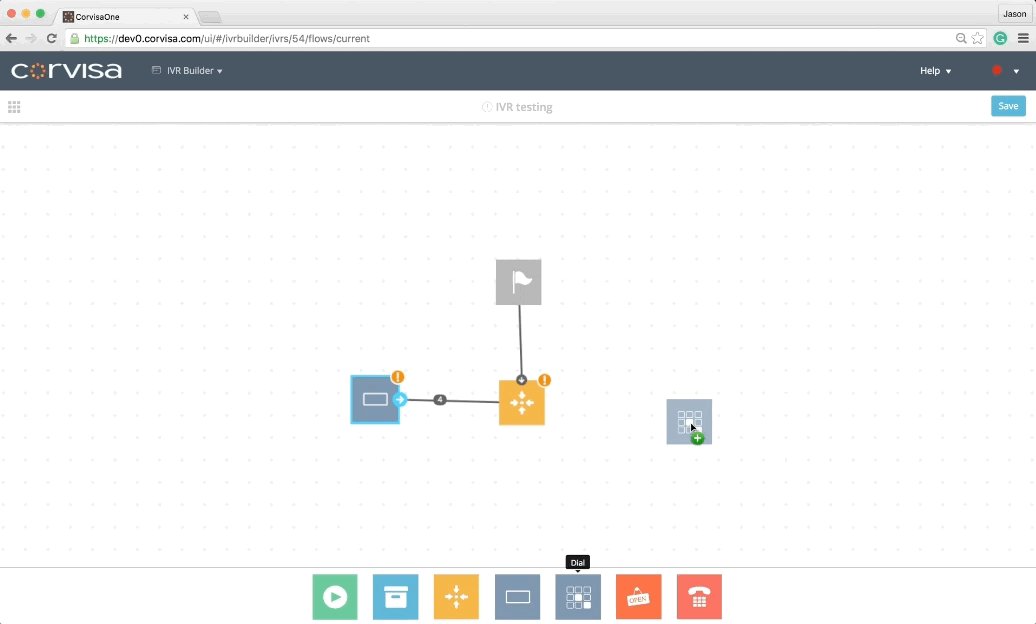
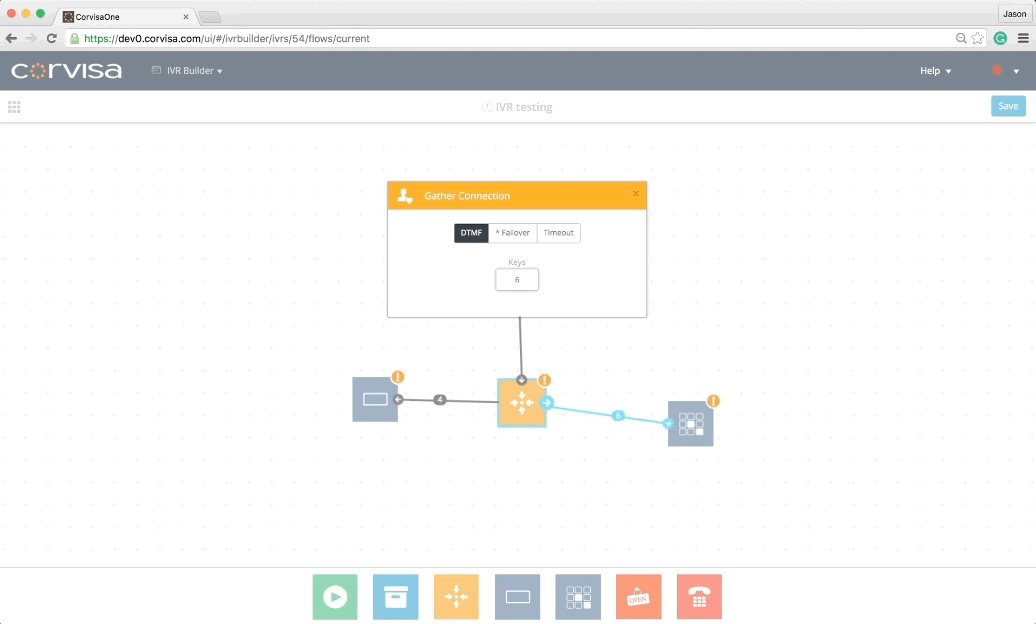
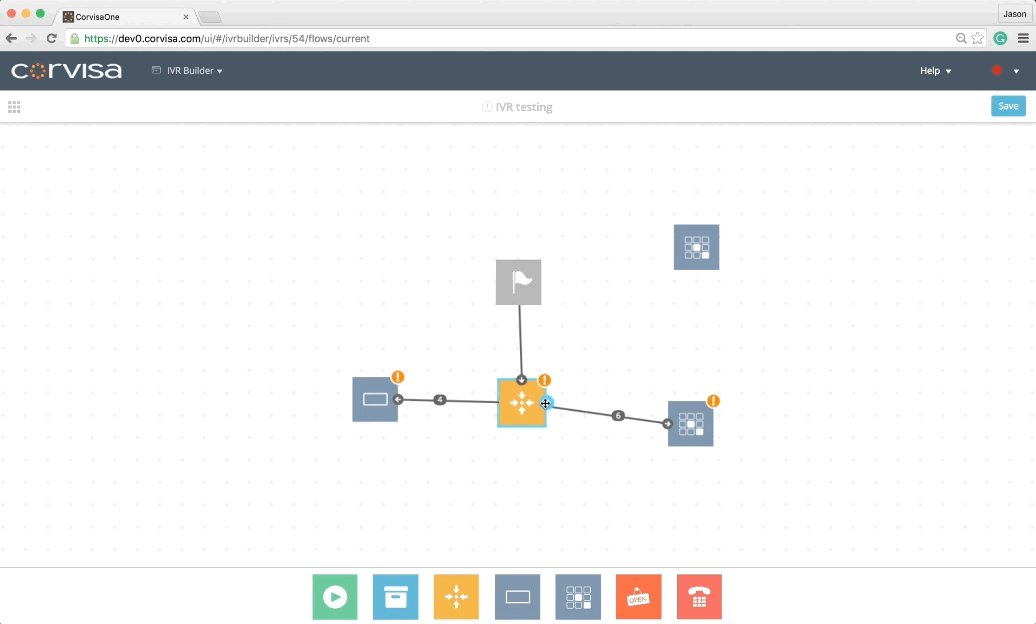
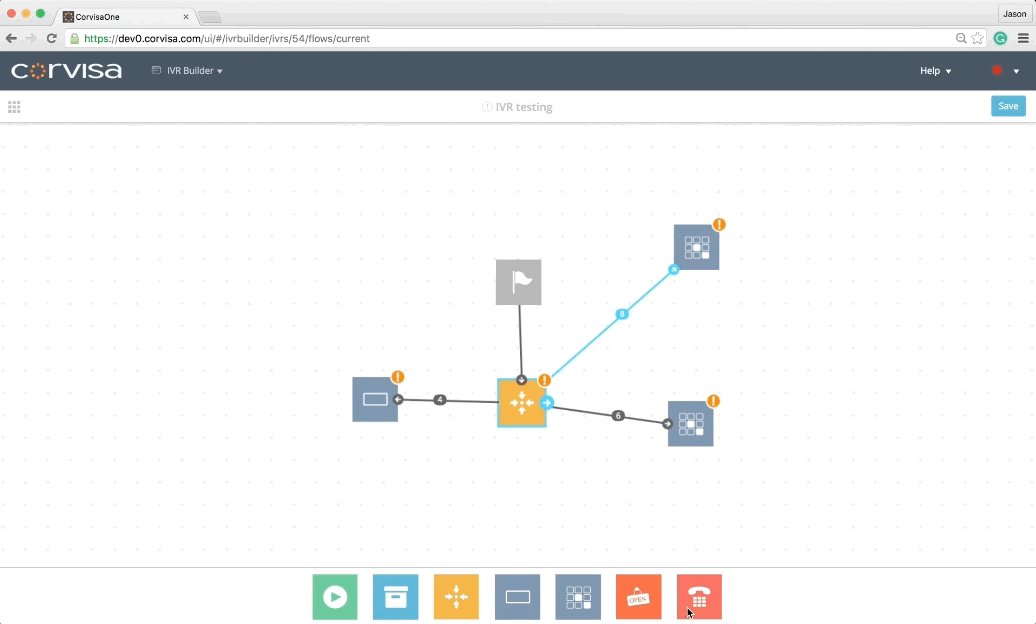
Final Product
I have learned a lot about visual programming and it was a very challenging platform. We had a basic beta in less than 2 months with over 100 customers running a beta testing. So far, it has been great and I am still getting feedback and new suggestions from users.
One interesting idea, in particular, was the idea of being able to save a flow under the doc and rename it as your own component, then re-use it.
Right now, we are working on the new version of IVR that includes more than 25 components and more complex properties.
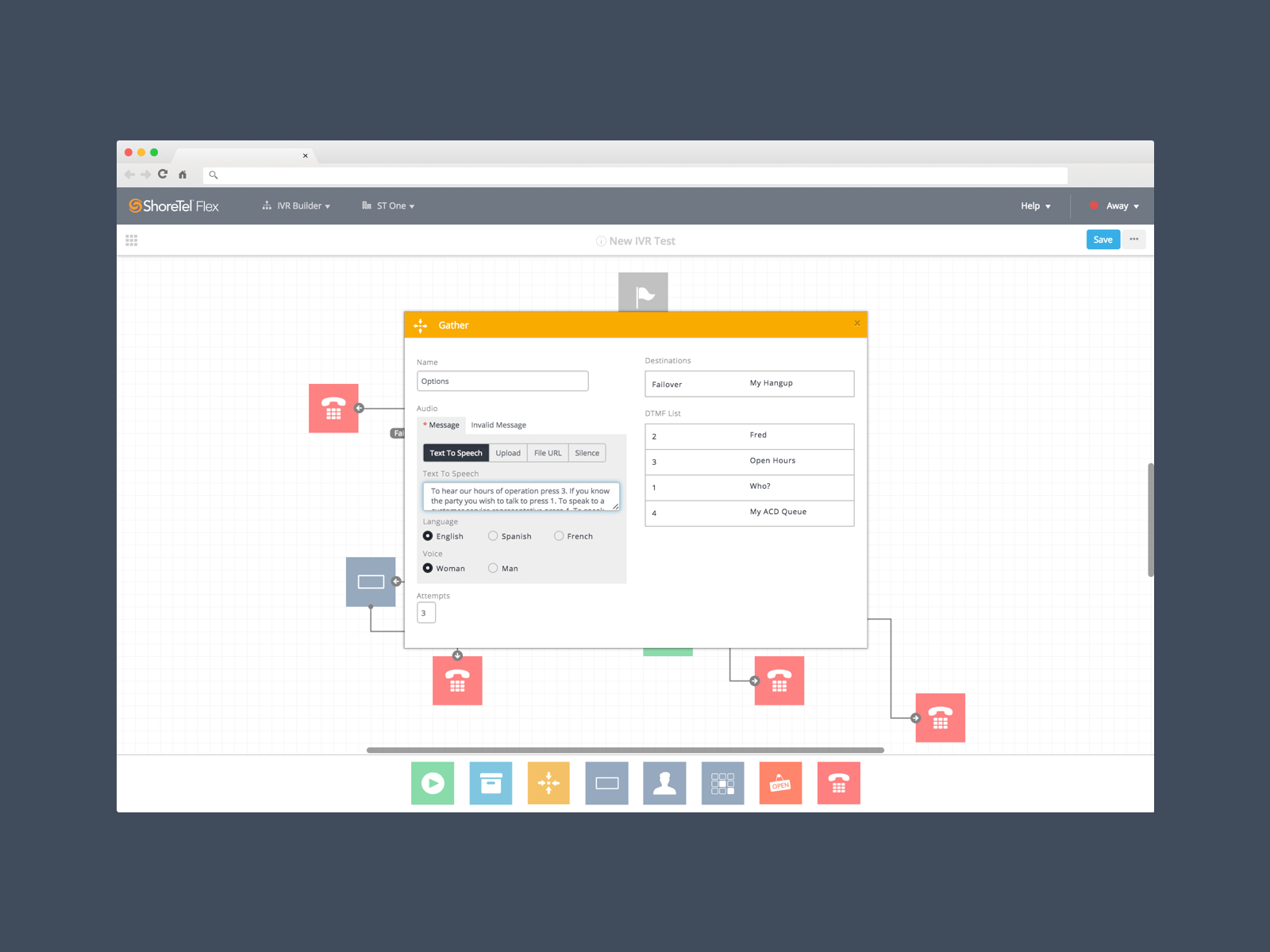
Component Properties - Editing a component properties inside of an IVR flow already created.
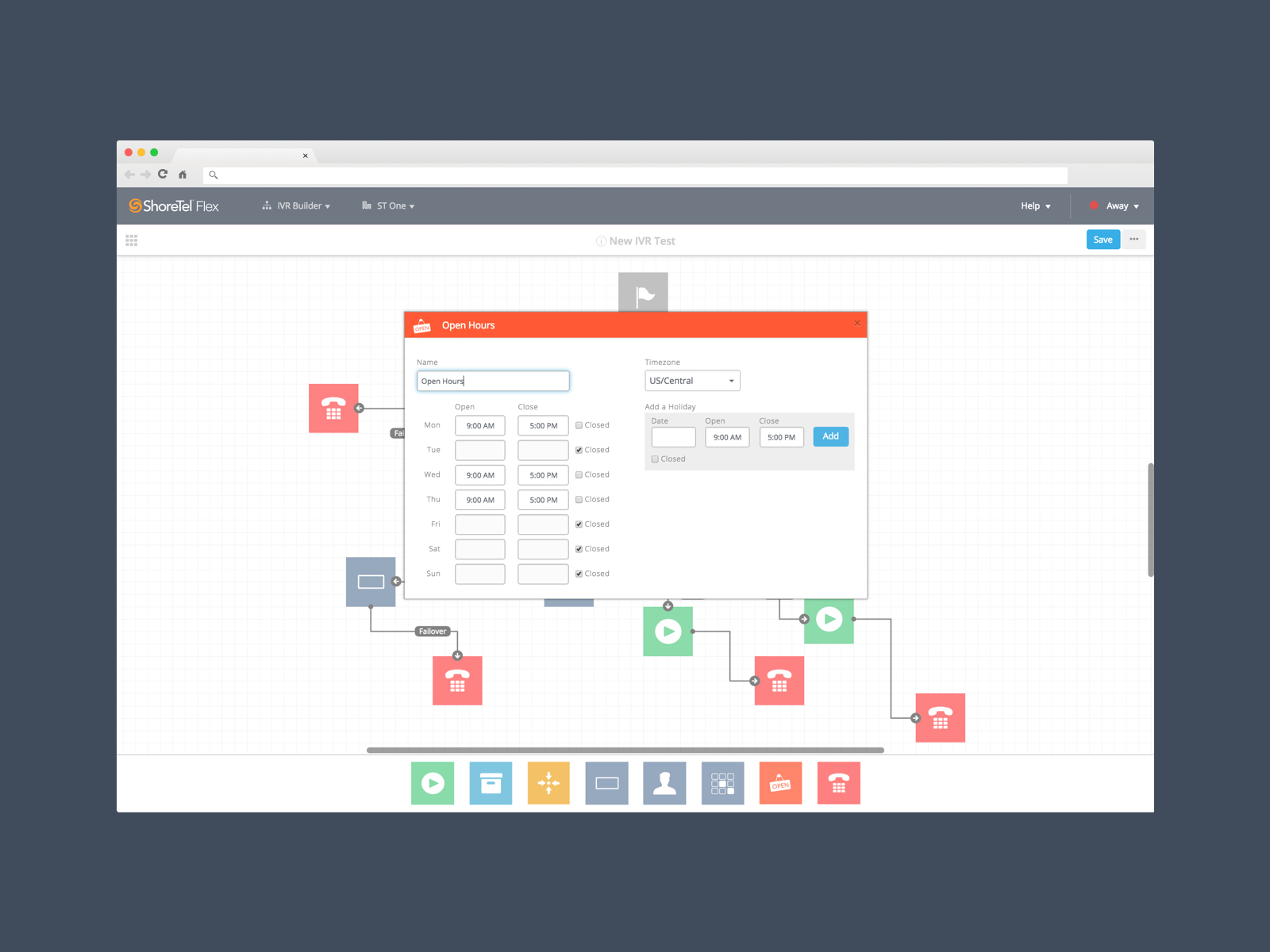
Open Hours Component - Every component has different configuration settings and properties.
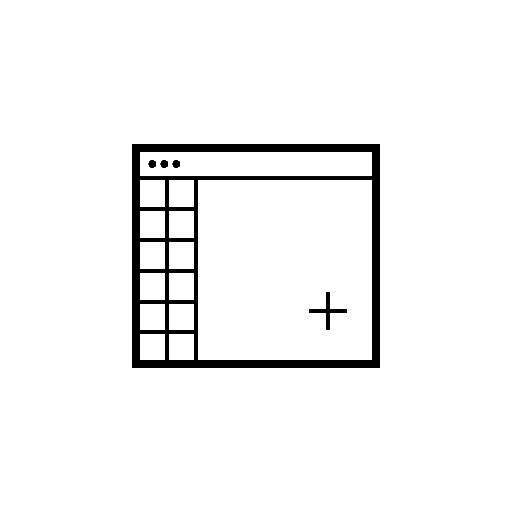
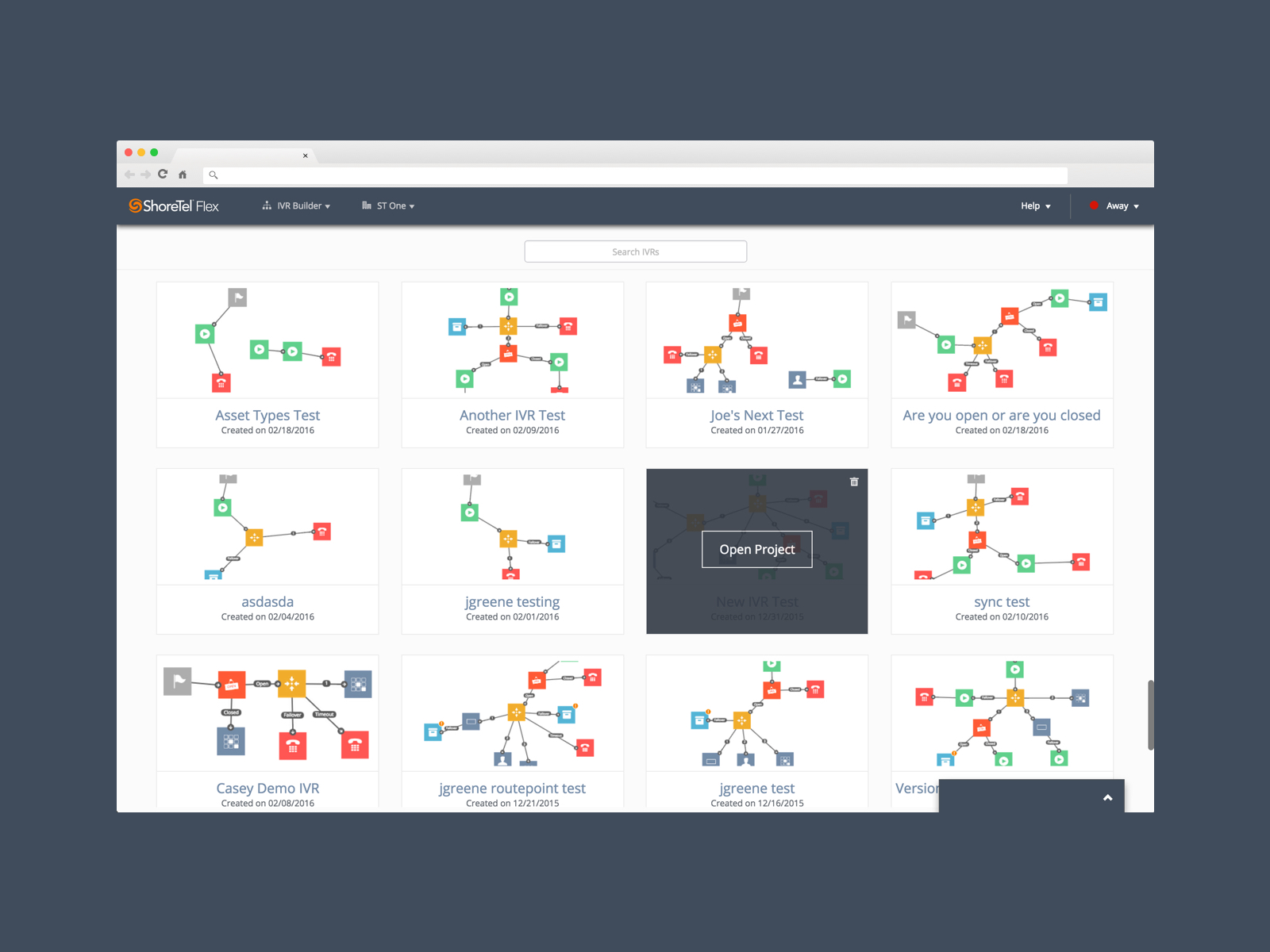
Projects View - Here you can start a new IVR, duplicate or open a project.