Season Share
With Season Share you can split season tickets with other fans, buy, share and redeem other tickets. All in the same app in a very simple and unique way.
My Work
Created a visual language for the application that can be applied to different platforms such as iOS and Web. Designed the user experience and the interface for both platforms and worked with the product manager and engineer team to implement the design and review usability.
+ UX Designer
+ Prototype
+ Visual Designer
Process
The Journey began with a few wireframes the product team put together. The plan was to use the extensive usability research the team already had in place to design the experience. The first part of the project was the iOS application prototype. Once I tested the visual language and the UI on iOS, the second part was applying all that experience and work on the web.
Ideas and Discovery
I started with a good competitive analysis on multiple applications such as Messaging apps, Ticket sales, and sports fans applications. Followed by a mood board in which I shared with the team and compared usability ideas.
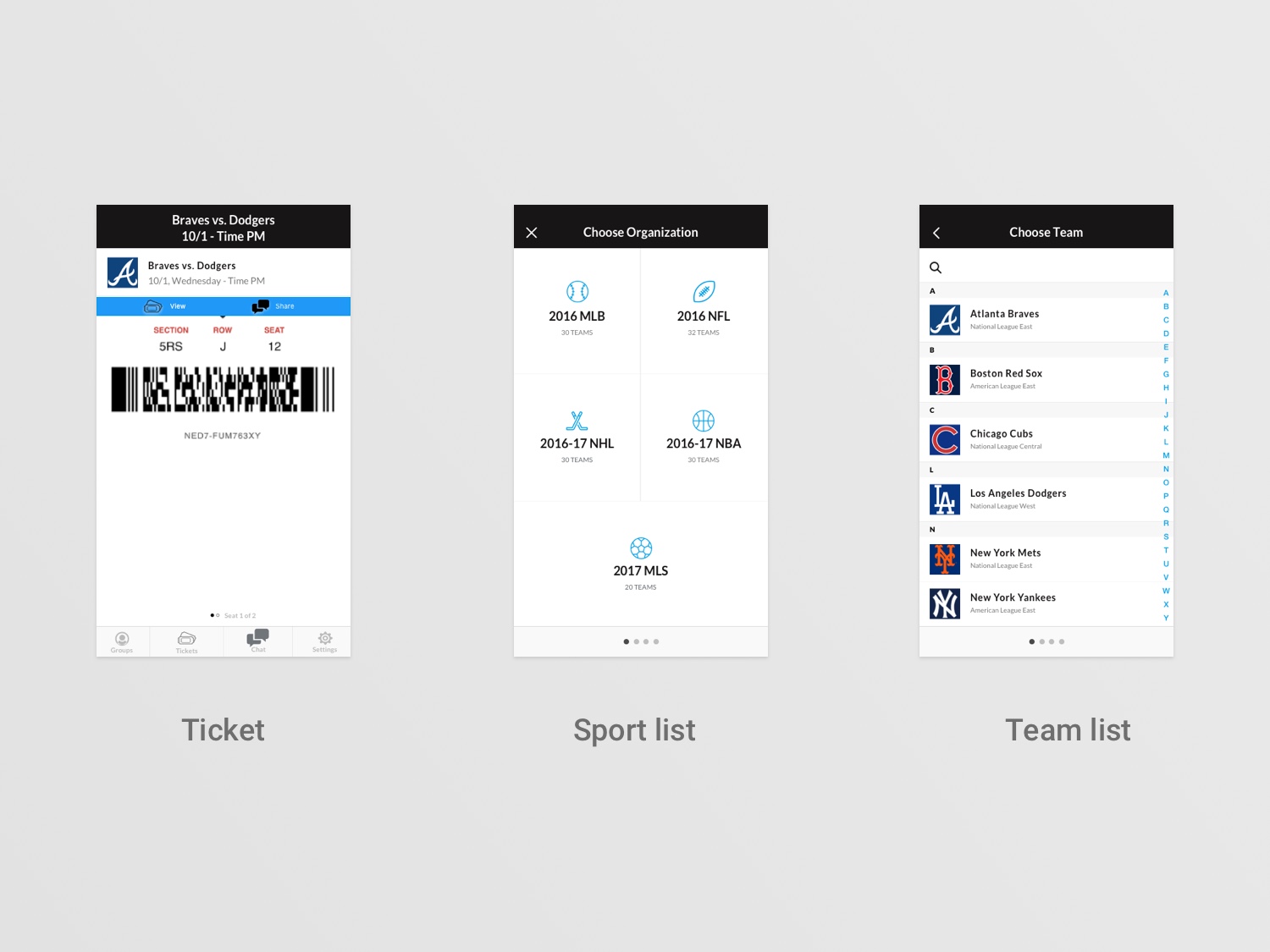
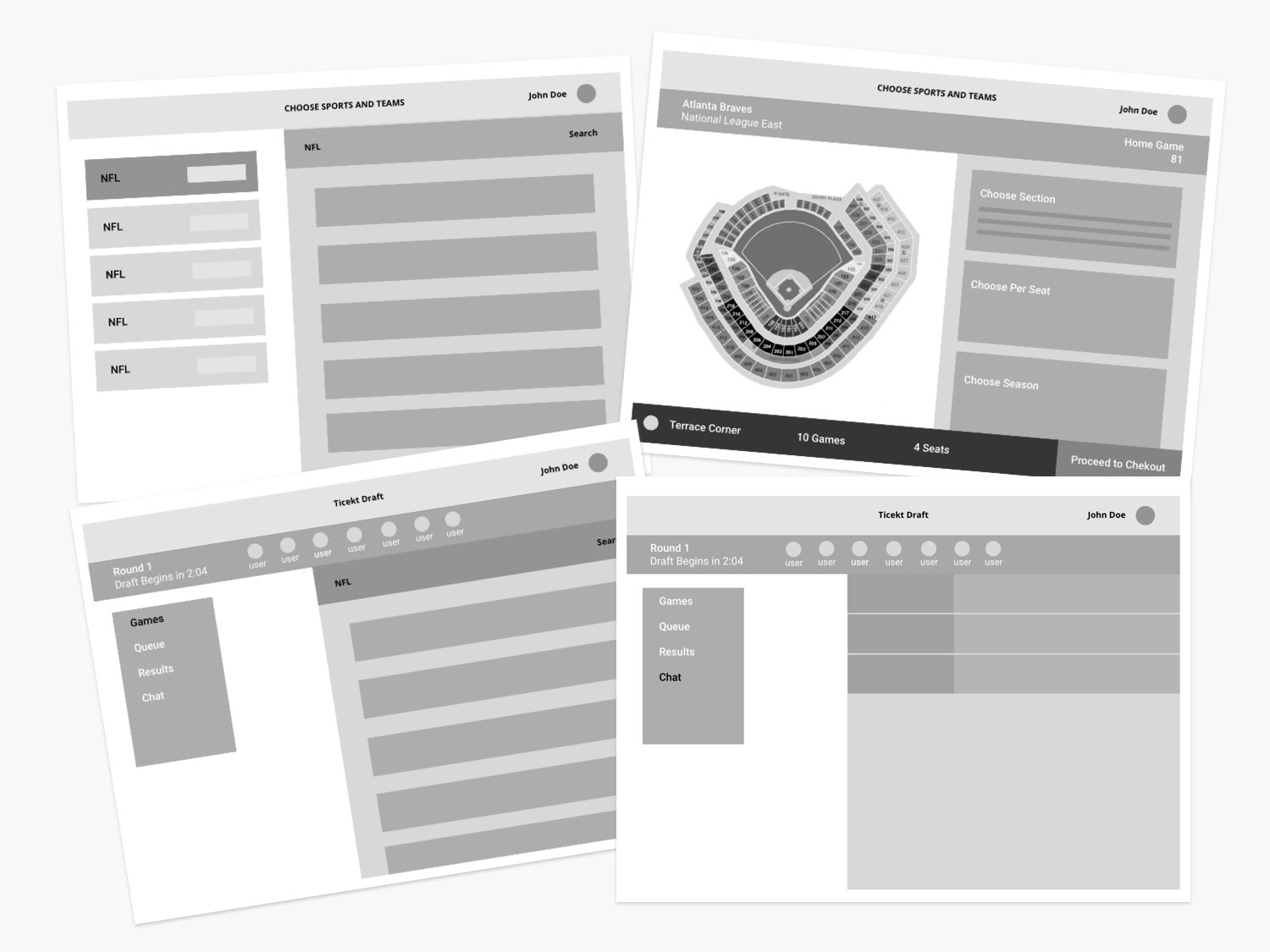
Wireframes
I worked in some new minimal wireframes which we used as prototypes to validate usability decisions and test internally.
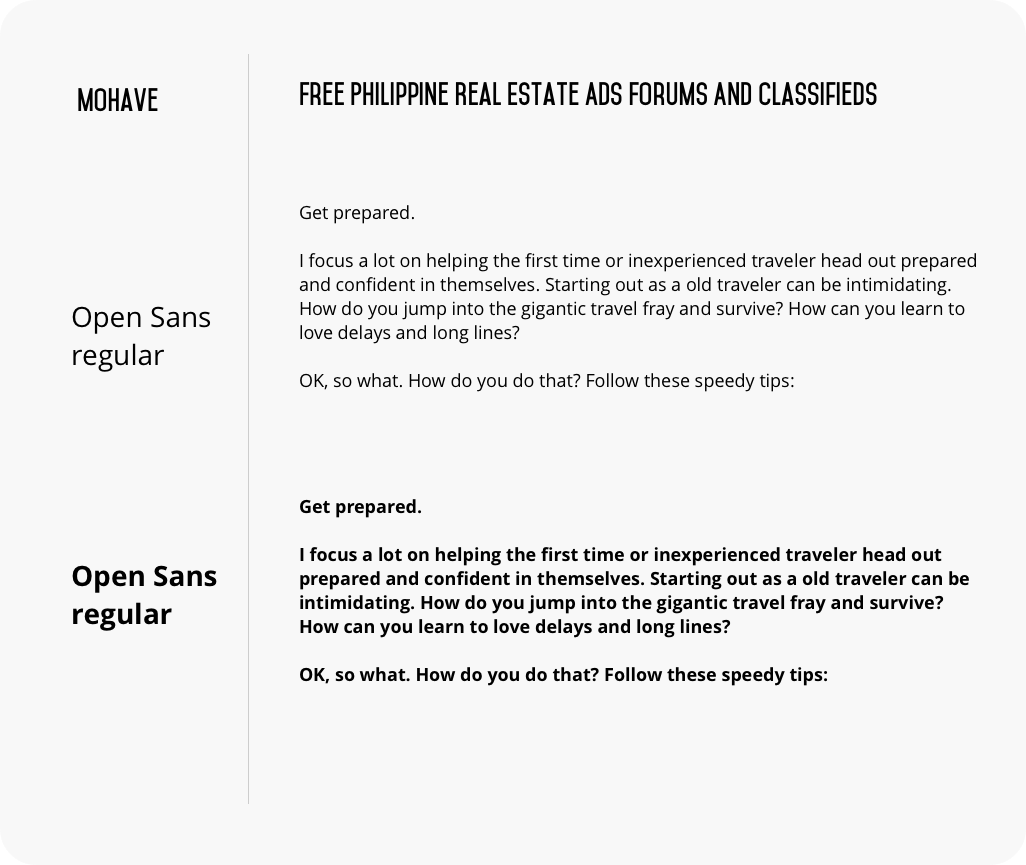
Introducing new Fonts
When you look at fonts, you always want to make sure they are readable in any screen size or space. I was looking for a combination of very eclectic and exciting fonts and a modern serif.
The combination of these 2 fonts works in perfect harmony on the interface and keeps hierarchy very distinctive.
Style
The Company was looking for a modern style and contemporary UI, following a black and white idea; something between luxurious and excitement for sports’ fans. Everything else such as notifications or messages should be color coded only when necessary or in call to action.
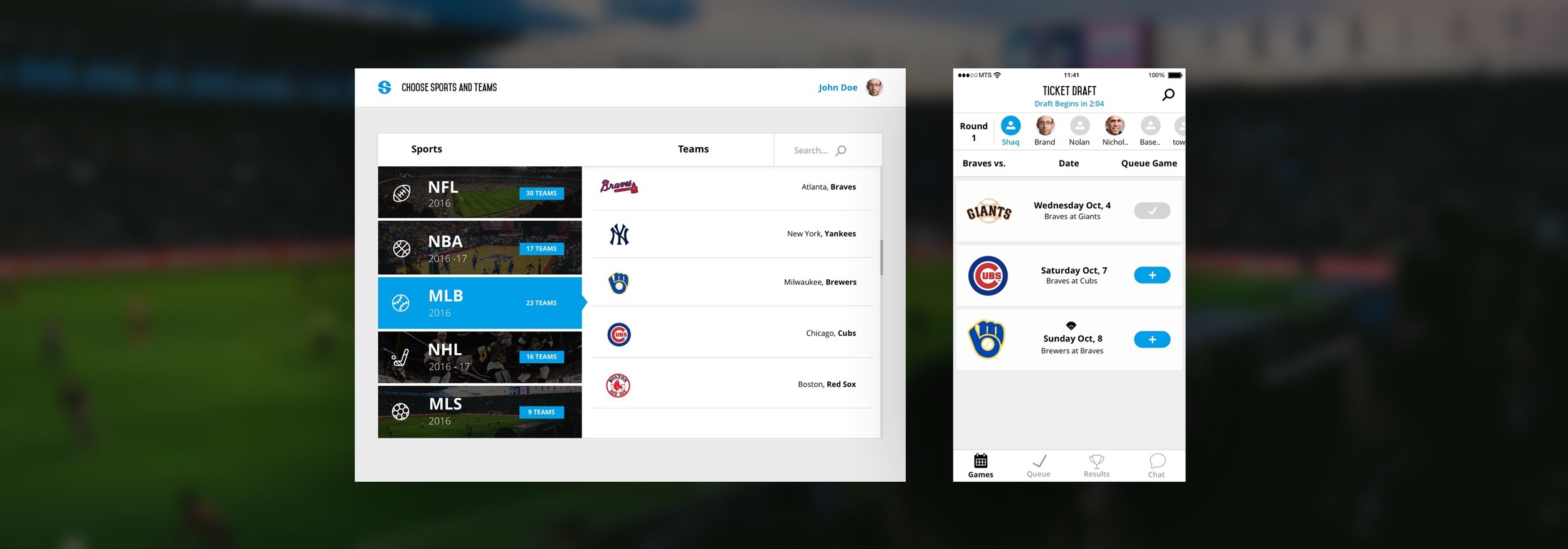
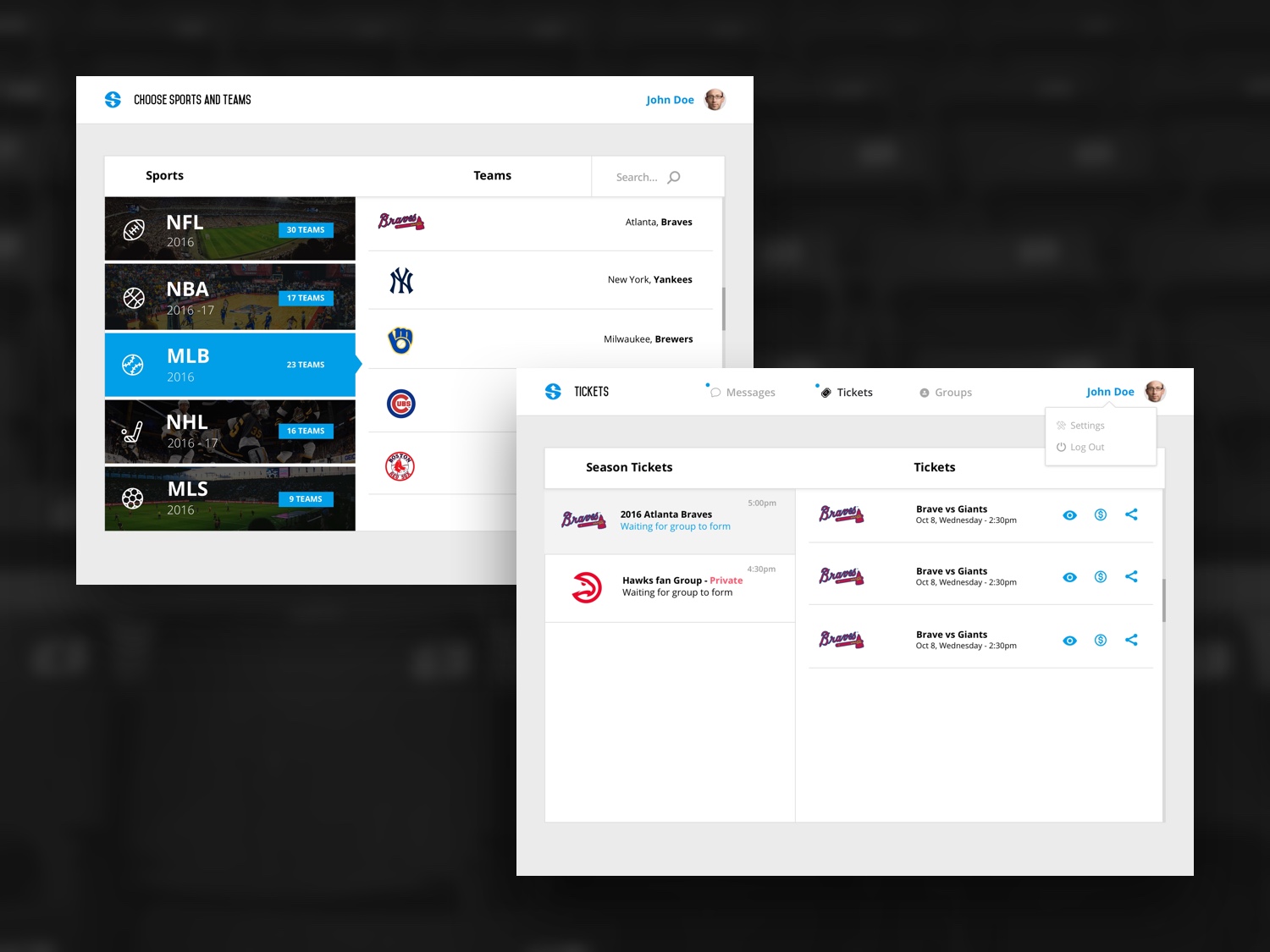
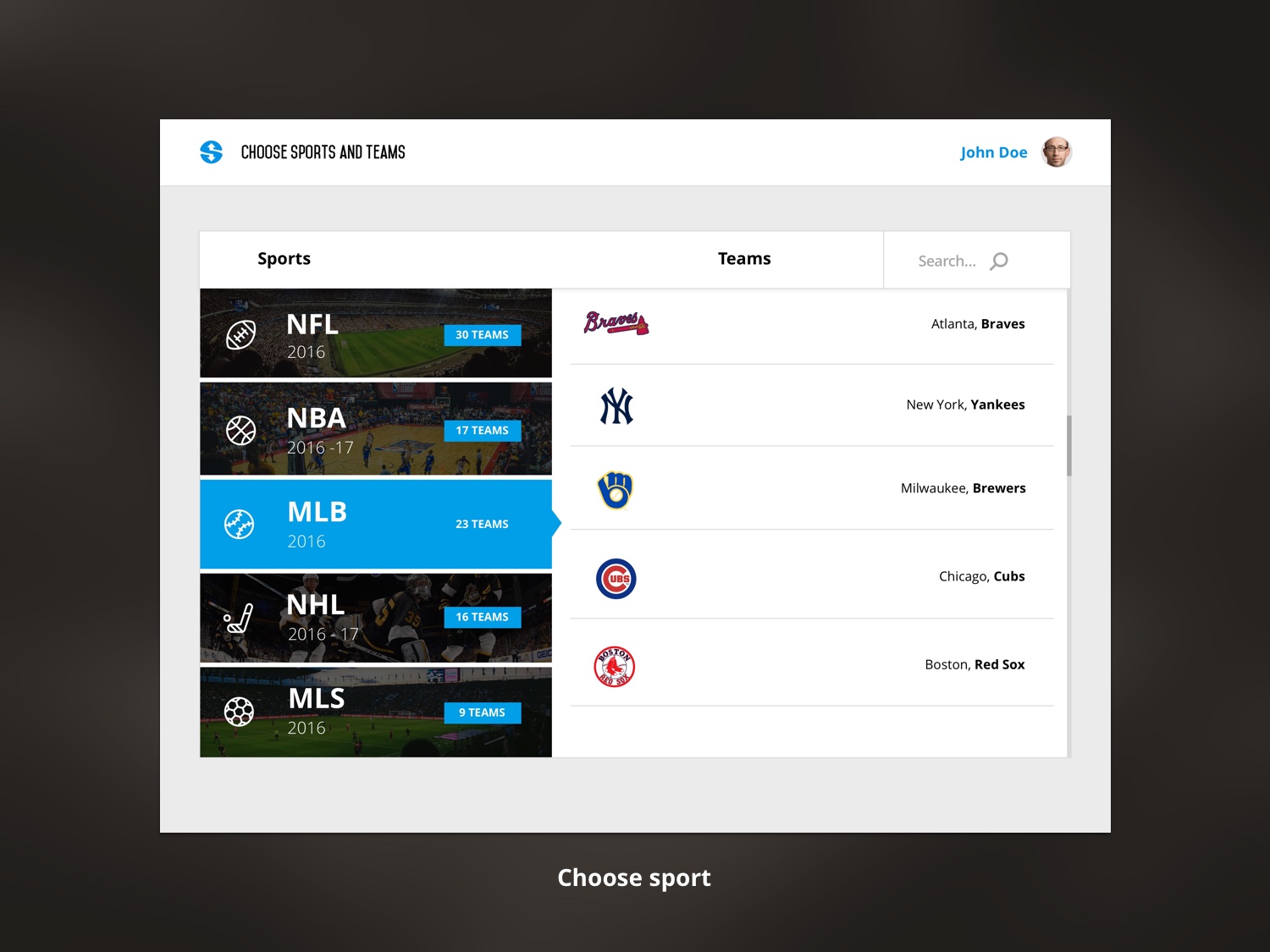
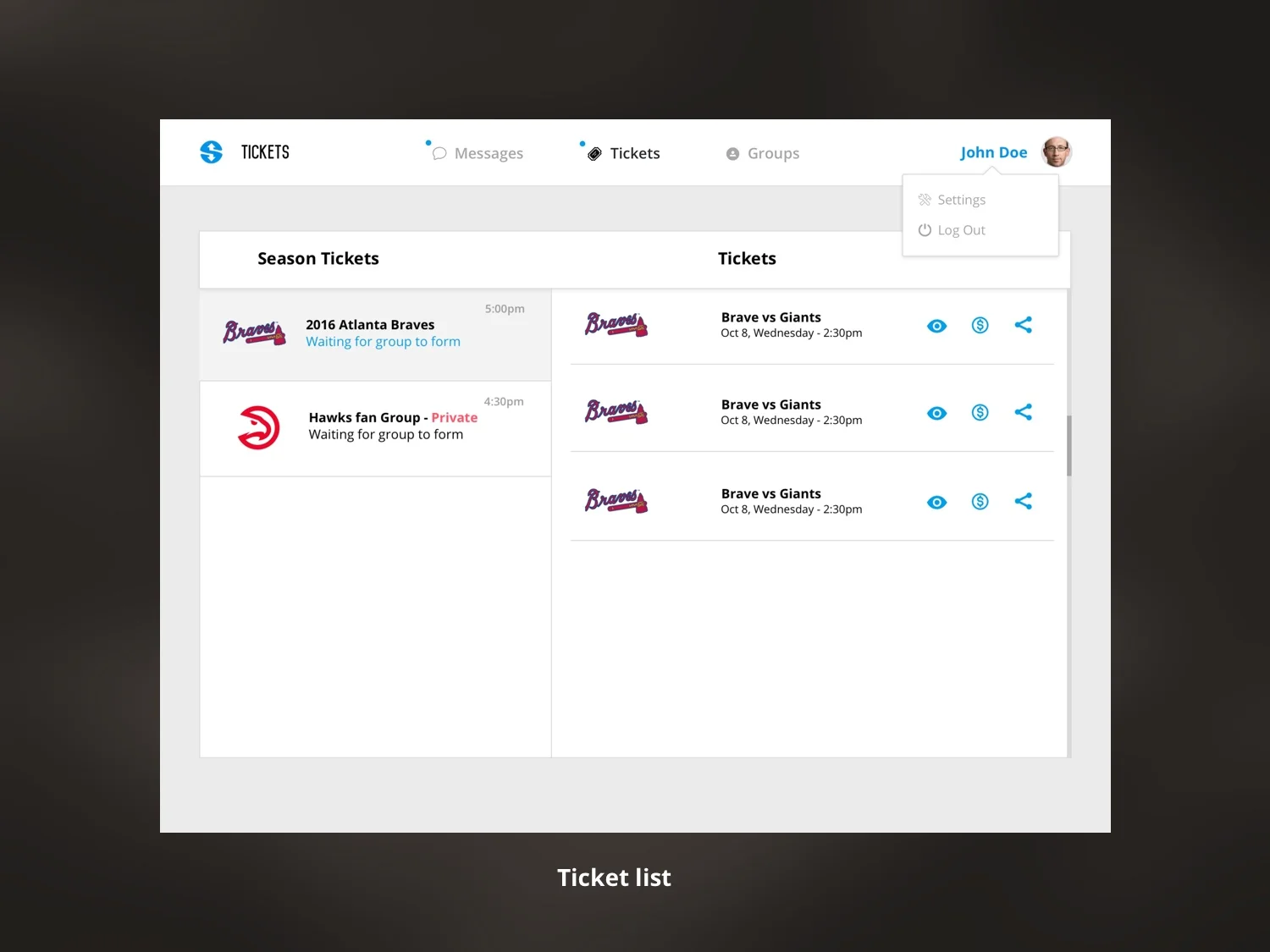
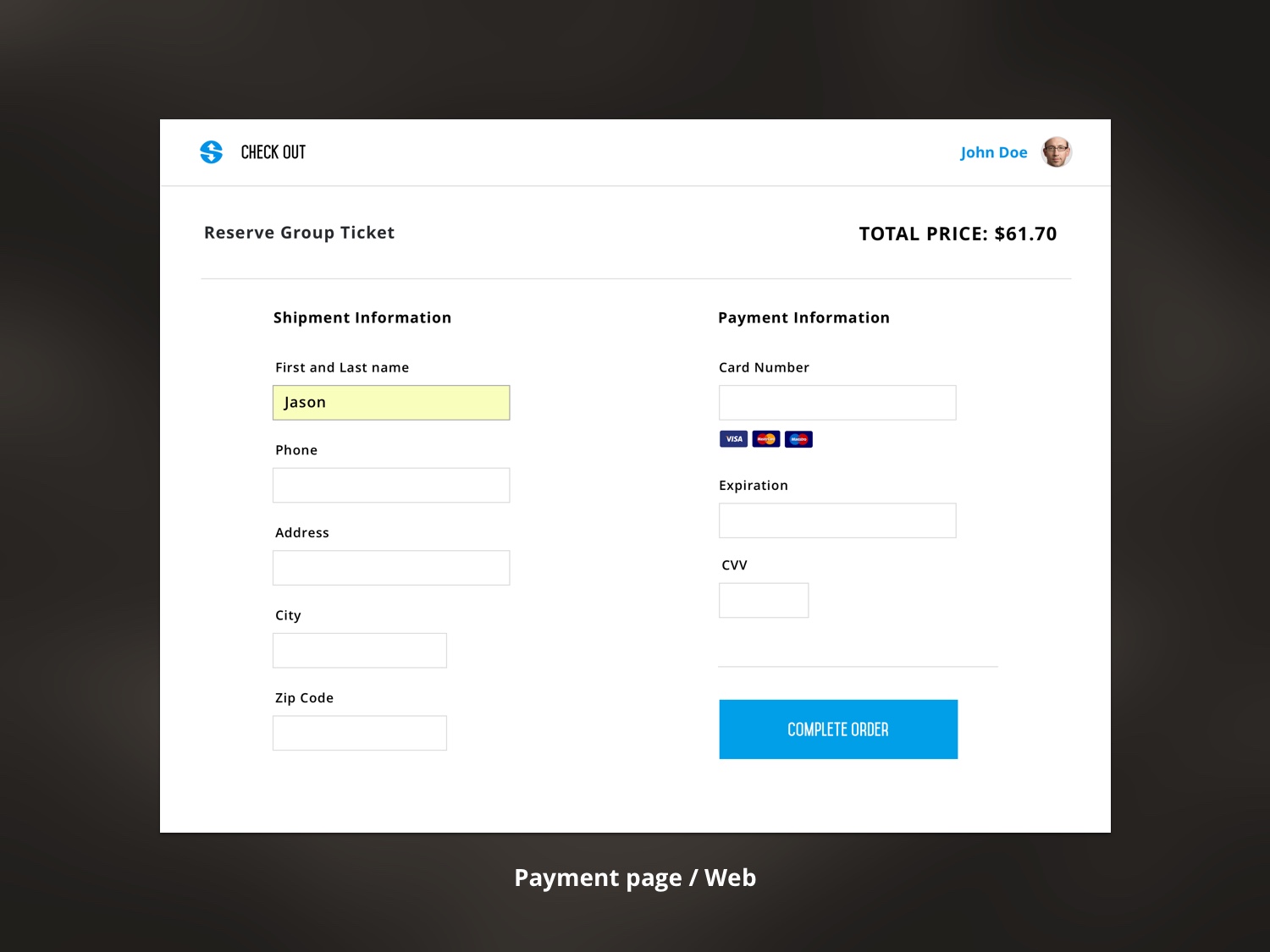
Web
For the web experience, I took everything I learned from the mobile application and used it as a starting point. Using the same style, forms, and buttons but expanding it into a big canvas and maintaining the web usability guidelines.
The Web Challenge
I have learned that we can combine multiple functions into one screen and reduce friction and time significantly.
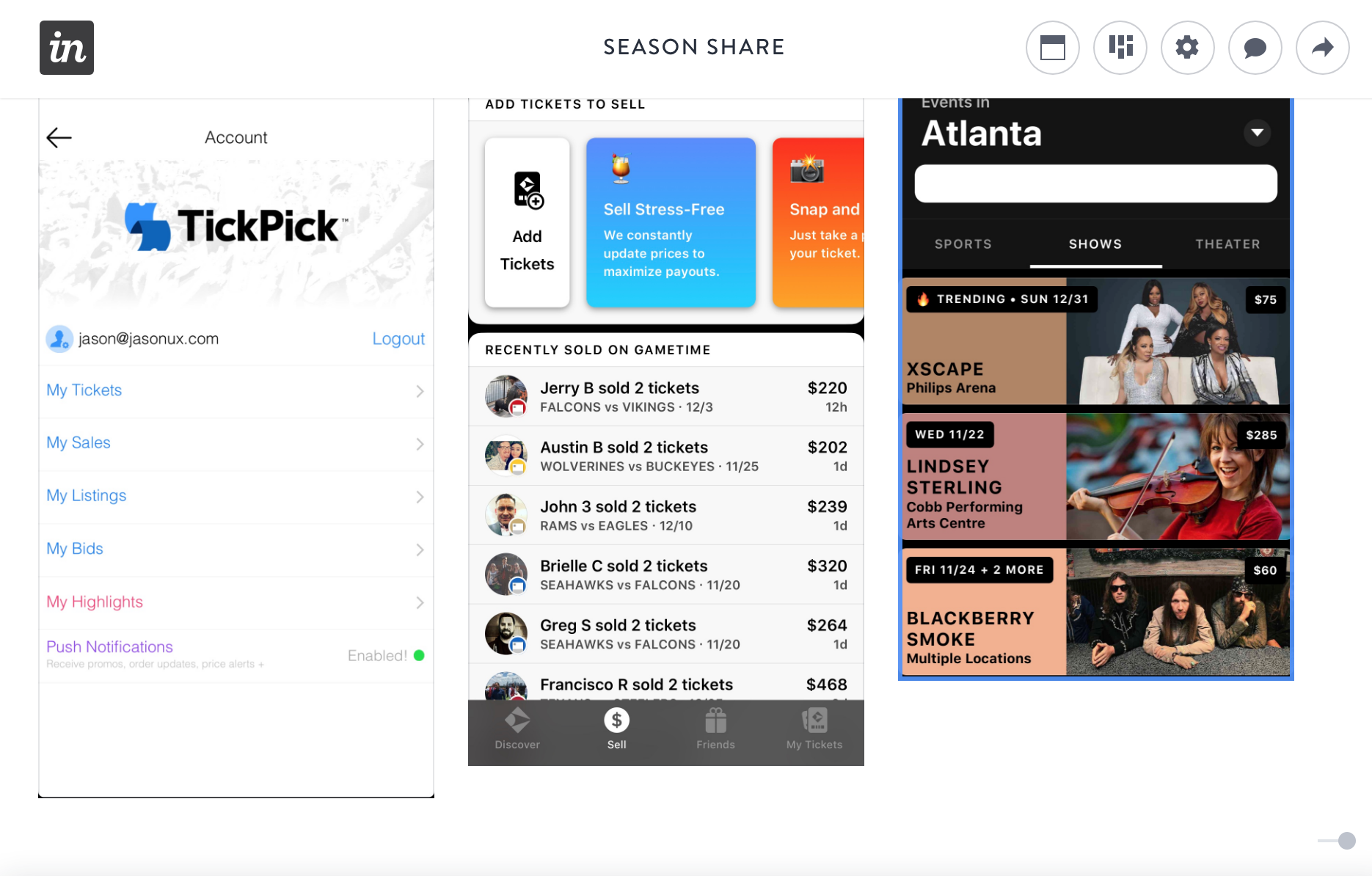
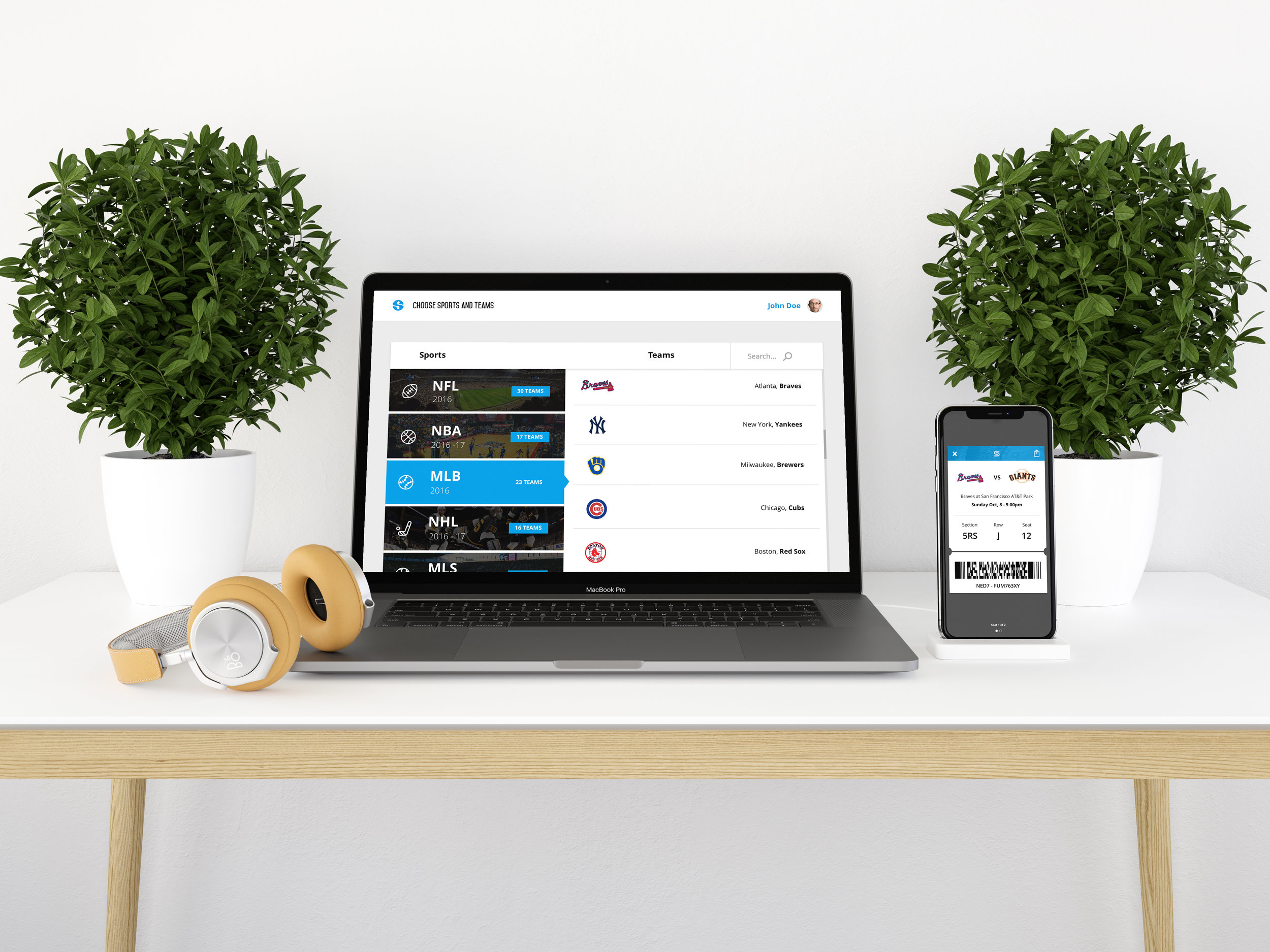
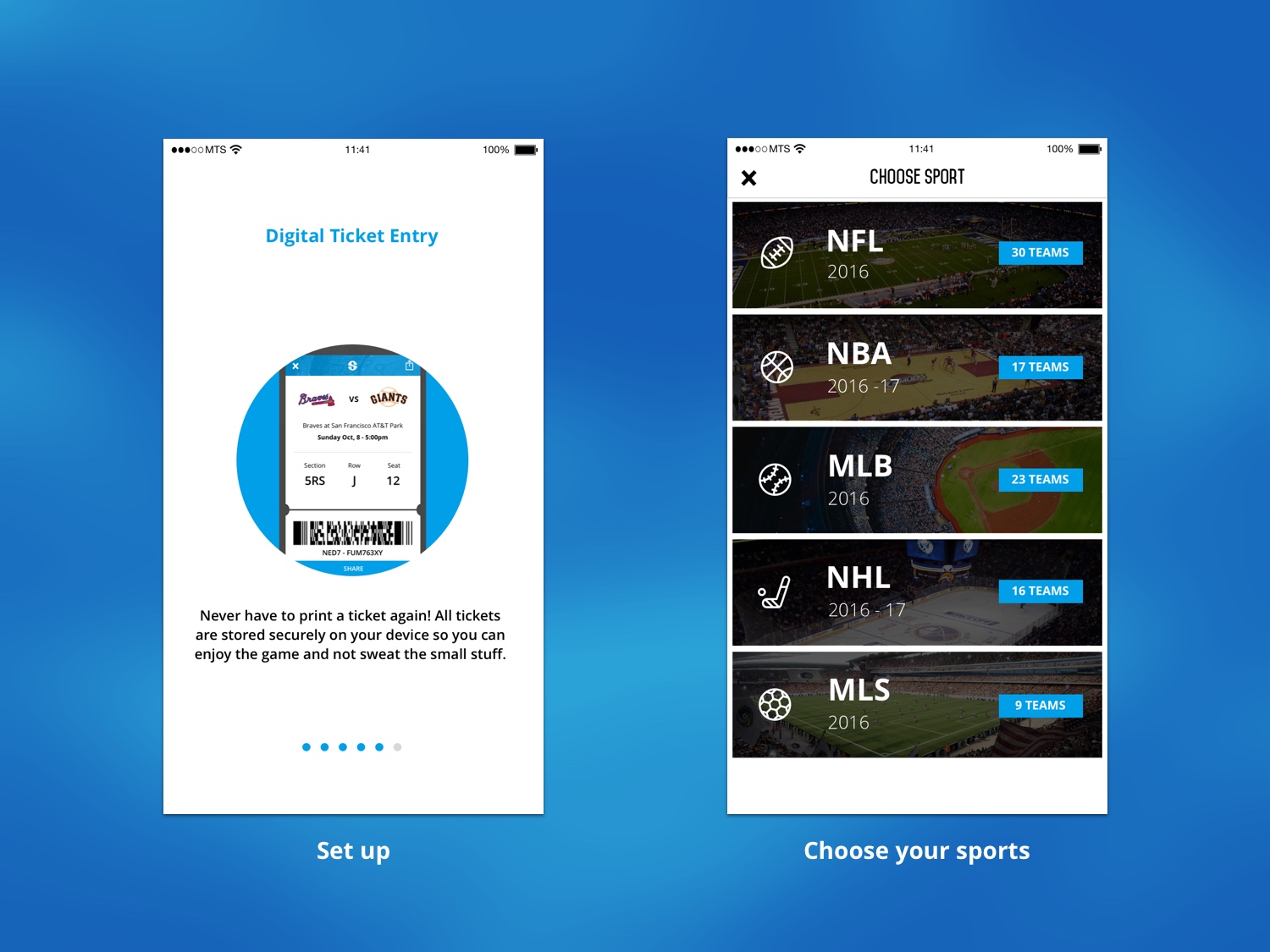
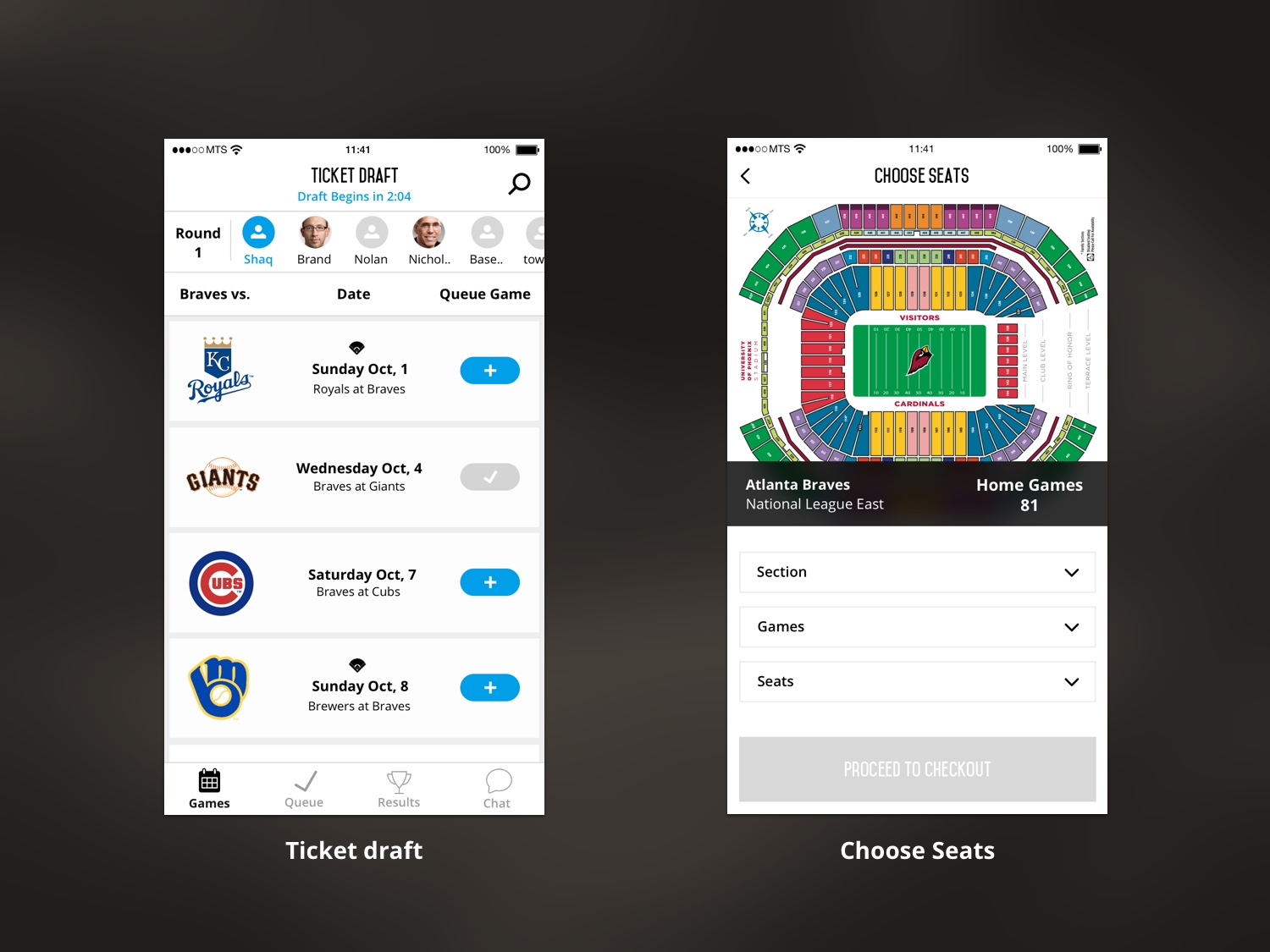
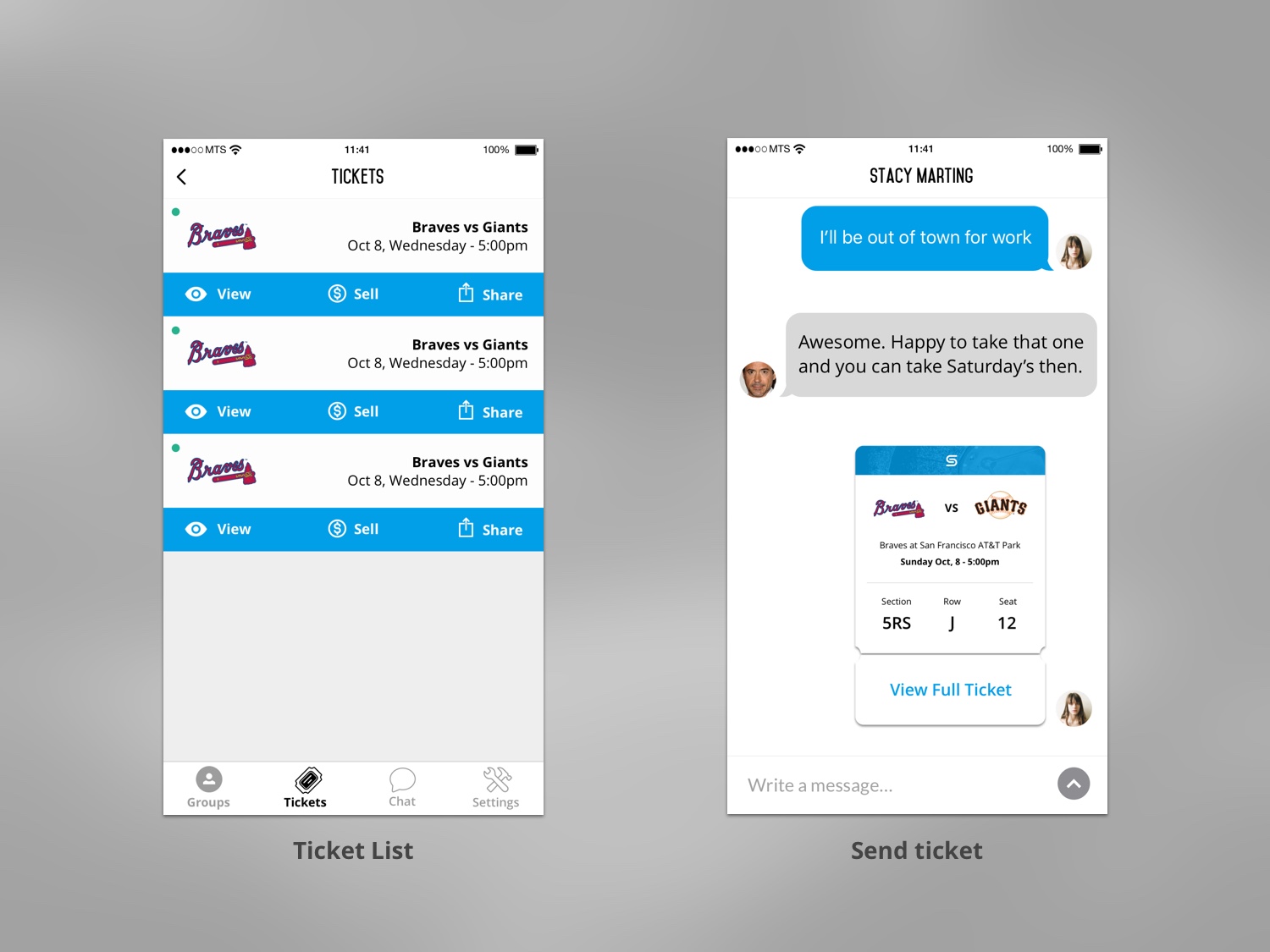
Final Product
I accomplished a very distinctive design simultaneously on 2 different platforms, keeping the same product familiarity and enhancing functionality at the same time.
The visual language works in each part of the process and actions are very clear. The team and I are very proud of the final design. This can only be accomplished by working seamlessly in both products with one idea.